A WebmasterWorld thread has discussion around getting Google to index a popular image feature sites use to show off images on their web site. It is called Lightbox JS and it basically uses JavaScript to open up a neat larger view of the image on the page.
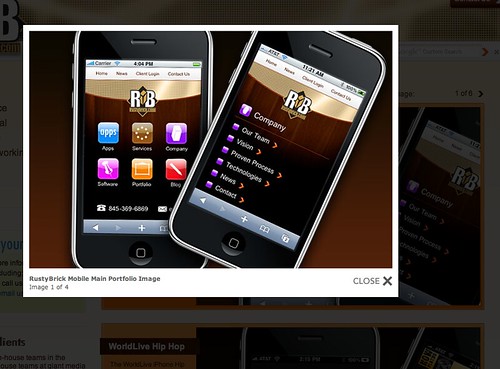
I use it on many sites, but you can see a quick example on the RustyBrick Mobile Portfolio. Just click on the image and it opens up a larger picture of that image. Here is a screen capture showing the larger image as it overlays on top of the page:
The issue is, GoogleBot is having a tough time capturing these images in their index. WebmasterWorld administrator, Tedster, explained:
I've been up against the same challenge. Even though regular Google search is aggressively discovering URLs and content by spidering JavaScript, apparently the image bot is not so inquisitive at this point. This surprised me, because there are many images being displayed through Lightbox scripts these days.
Yes, GoogleBot is able to execute JavaScript, but is GoogleImageBot able to at the same pace?
Tedster is exploring other ways to get GoogleBot to index Lightbox JS. He tried the following method, but it doesn't seem to work:
My latest attempt involves making the anchor part of the link a thumbnail image - but the thumbnail is not just a smaller version of the larger image. I use the same exact image file for the anchor, but I resize it on the the page with the HTML width and height attributes. This means that the page loads more slowly, but at least the image bot gets a direct <img src=[url]> style mark-up.
If you have a solution, let us know.
Forum discussion at WebmasterWorld.